
Stemic, par intactile DESIGN
Du prototype au produit
| Services |
|
|---|---|
| Durée | 3 ans et + |
| Équipe | 4 personnes |
| Lien | Stemic.app |
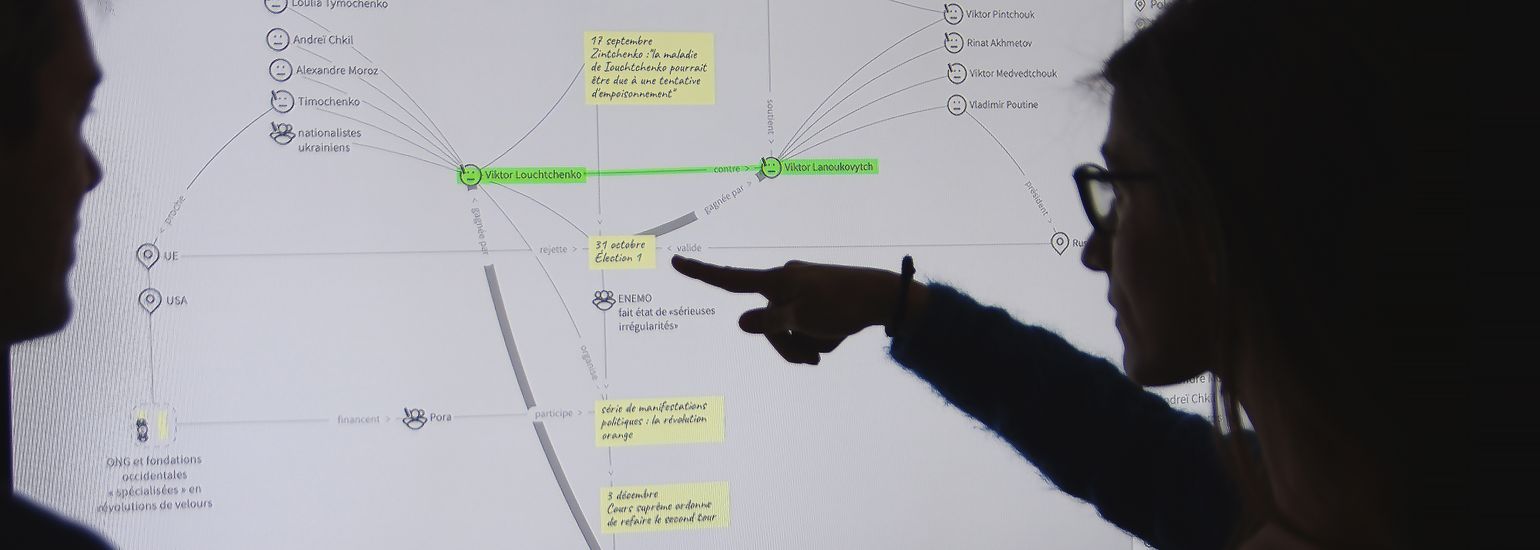
Pour comprendre une situation complexe, il est souvent nécessaire de la schématiser. Stemic propose à l’usager de construire et de partager sa vision d'une situation dans un espace numérique infini et très facile d’utilisation.
L'application est gratuite.
Rendez-vous sur stemic.app !

Après 12 années de recherche en matière d’aide à la décision stratégique, 6 prototypes (Atlas géopolitique, Callisco, Vesta-Cosy, Medic, Socumod, Acksis) et 16 modèles de connaissance, il était temps pour intactile DESIGN de se lancer dans l’aventure produit !
L’ensemble des projets de recherche avait permis de valider l’intérêt d’une représentation graphique dans l’analyse, la compréhension et le partage d’une situation complexe, et ce quel que soit le domaine d’application. Mais l’envie d’aller au-delà des prototypes en concrétisant nos travaux de recherche sous forme d’un produit facilement utilisable par tous a donné naissance à Stemic en janvier 2020.
Retour sur les années qui ont vu naître et grandir Stemic.

Définition du MVP, "produit minimum viable" en français
En 12 ans, nos résultats de recherche sont foisonnants, les concepts étudiés pertinents et multiples, les pistes de conception envisagées à la fois conséquentes et hétérogènes, les objets conçus de maturité variable.
De la supervision d’un théâtre d’opération militaire sur fond de carte simplifiée au pilotage cybersécure de système critique en passant par l’aide au diagnostique de l’asthme, nos cas d’usage sont extrêmement variés. Nous faisons le grand écart.
Il nous faut donc décider d'une direction, donner un cadre, faire des choix, hiérarchiser les fonctionnalités, couper les branches…
Alors, quel sera le positionnement de notre futur produit ? Comment définir l’essence de Stemic ? Comment choisir ce qui constituera notre Minimum Viable Product (MVP), ce qui participera à sa vision à long terme et ce qui devra – parfois à regret – rester dans nos cartons ? Quels sont les points communs de tous nos prototypes ?
Chacun d'eux avait pour ambition de rendre perceptible une situation complexe presque toujours sous forme de graphe. Un vocabulaire graphique spécifique, structurant et partagé, participait aussi constamment à la compréhension globale de la situation.
Nous nous concentrons donc sur ces fonctionnalités essentielles, celles qui font la richesse du produit, celles qui nous permettront de nous démarquer, comme la création d’un graphe de manière intuitive, la possibilité de structurer ses données ; ainsi que sur les fonctionnalités "attendues" car induites par l’usage courant du numérique, comme les actions d’annulation (ctrl Z), la sélection multiple, l’export ou la possibilité de partager son travail.

Nous avons notre feuille de route ainsi qu’une ambition : concevoir un logiciel de grande qualité dans lequel les développements ne seraient pas contraints par le temps mais guidés par la qualité des interactions proposées à l’usager. Design Power.
Passer de prototypes techno-centrés à un produit centré usager
Le principal enjeu est de remettre l’usager au cœur de la conception.
Les prototypes réalisés jusqu’à présent ont toujours été techno-centrés. La décision, dans le cadre des projets de recherche, d’utiliser un modèle ontologique connecté à un moteur d’inférence – permettant au système de conduire des raisonnements logiques mais ne fonctionnant qu’à la condition de décrire le vocabulaire métier de l’usager a priori de son utilisation de l’outil – orientait bien évidement la conception.
L’approche techno-centrée rendait nos interfaces complexes, induisait une certaine manière d’utiliser l’outil, et donc une certaine manière de réfléchir, guidait son usage vers un très petit nombre d’utilisateurs super-experts de la modélisation de connaissances et de la pensée sous forme de graphe.
Si cette approche peut être efficace pour éprouver des concepts ou valider techniquement des possibles, elle n’est plus a priori acceptable pour nous, agence de design, qui mettons au cœur de notre pratique l’usager lors de la conception d’un produit à mettre sur le marché. Si l’on souhaite que notre produit rencontre son public, nous devons remettre les usagers potentiels au cœur de la conception.
Et notre ambition est grande car nous souhaitons apporter de la liberté d’action, donc de la liberté de penser à nos usagers.
Il devient alors évident que le modèle ontologique et le moteur d’inférence, sclérosant jusque-là la conception, doivent être vu comme des briques technologiques, comme des leviers actionnables au besoin mais certainement pas comme le cœur du produit.
De fait, nous choisissons de remettre la technologie au service des interfaces utilisateur et de nous concentrer sur ce que doit être l’essence de Stemic : la simplicité d'usage et la démocratisation de l'utilisation de cartes conceptuelles comme aide à la réflexion.

Ainsi, la première nécessité lors de la re-conception est de prendre en compte l’ensemble des usagers potentiels de notre outil. Qui sont-ils ? Quels sont leurs fonctionnements cognitifs ? Seront-il à l’aise avec le numérique ? Utiliseront-ils l’outil pour réfléchir ou pour restituer une réflexion ? Utiliseront-ils Stemic pour dessiner une problématique ou structurer leurs données ? Si nous voulons toucher le plus grand nombre, la réponse est probablement “tout ça à la fois”.
Nous invoquons donc la règle du “ou bien” si chère à intactile DESIGN et nous la garderons en tête tout au long de la conception : le produit doit pouvoir être utilisé comme ça, “ou bien” comme ça, “ou bien” comme ça. Nous devons donc concevoir et développer plusieurs manières d'interagir avec l'outil, offrir aux usagers plusieurs approches possible plutôt qu'un nombre infini de fonctionnalités. La qualité plus que la quantité, toujours.
Découvrez l'ensemble des usages et fonctionnalités porté par Stemic.
Industrialiser la conception, inventer le langage design / dev
Sur Stemic, nous poussons la conception plus loin que jamais.
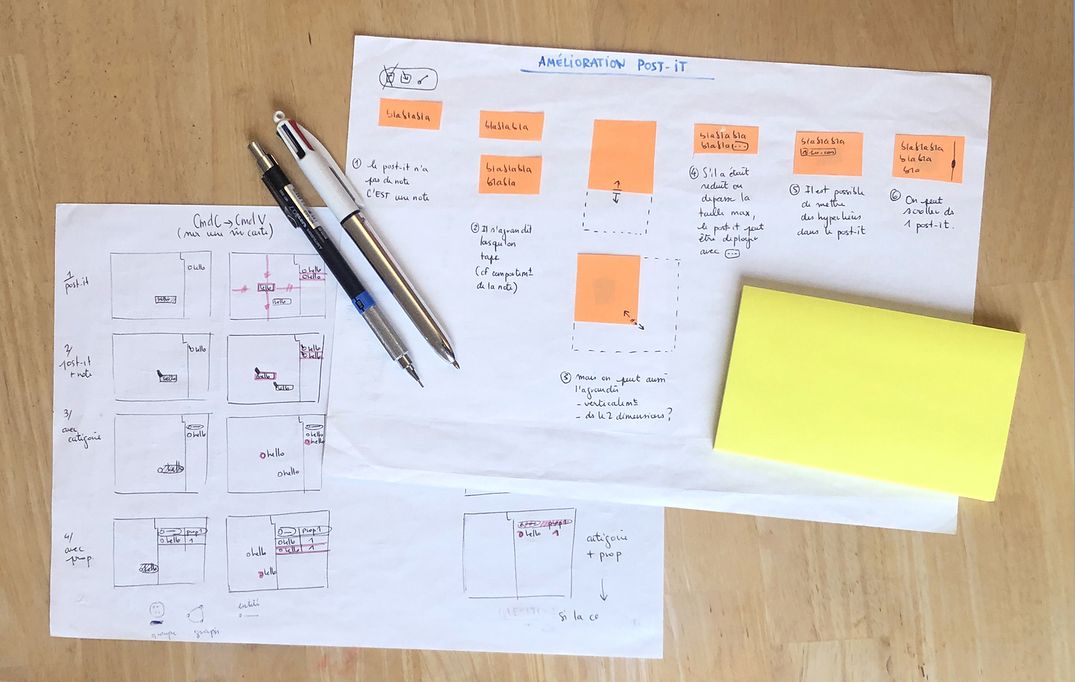
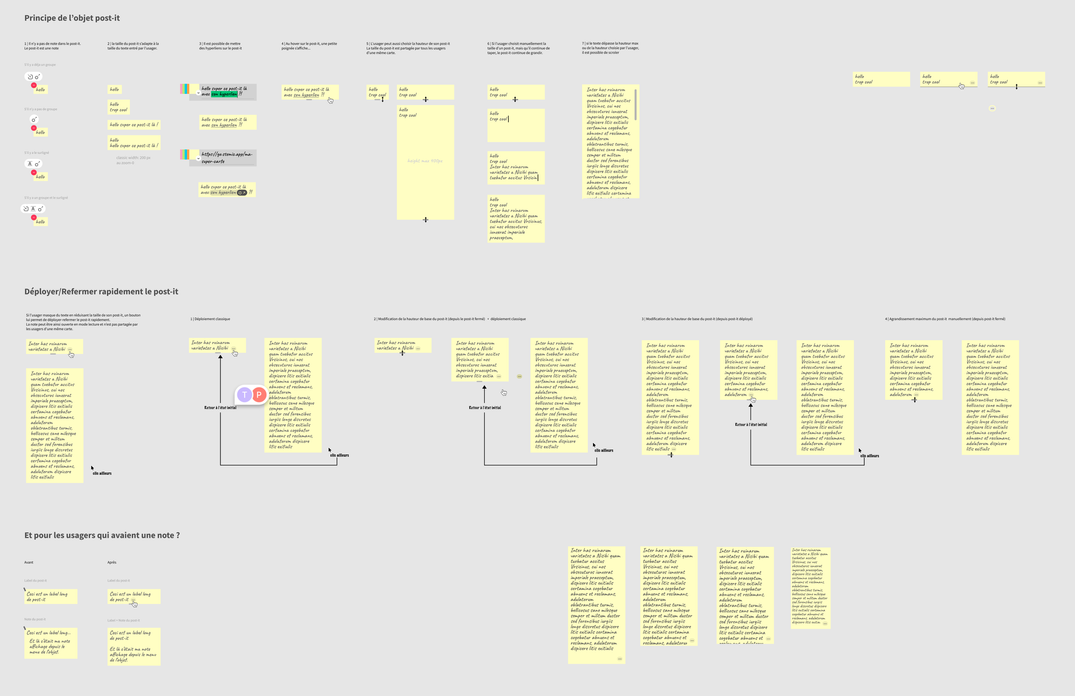
Le design des interfaces, d’abord réalisé sous forme de storyboard, comme nous avons l’habitude d’en faire à intactile DESIGN pour valider des principes, des workflows, des parcours usagers, s’affine ensuite sous forme de spécifications fonctionnelles, illustrées bien entendu.
Chacune des fonctionnalités, chacun des objets composant l’interface y est analysé tant dans sa matérialité intrinsèque que dans sa relation aux autres objets ou autres spécificités de l’outil. Chaque transformation que peuvent subir les objets de nos interfaces y est décrite de façon visuelle sous forme d'étapes commentées. La complexité est mise à plat, nous cherchons à être exhaustif.

Un post-it, par exemple, est un objet redimensionnable possédant une couleur et dont la taille doit varier en fonction du niveau de zoom, dont la graphie doit évoluer lors de sa catégorisation, qui possède un mode édition et un mode lecture, qui peut être déplacé ou même rassemblé avec d’autre pour former un groupe, etc. Une bonne conception doit rendre transparente cette complexité technique. Les interactions envisagées lors des projets de recherche sont donc re-conçues pour être plus simples, plus innovantes et, bien-sûr, plus consistantes.
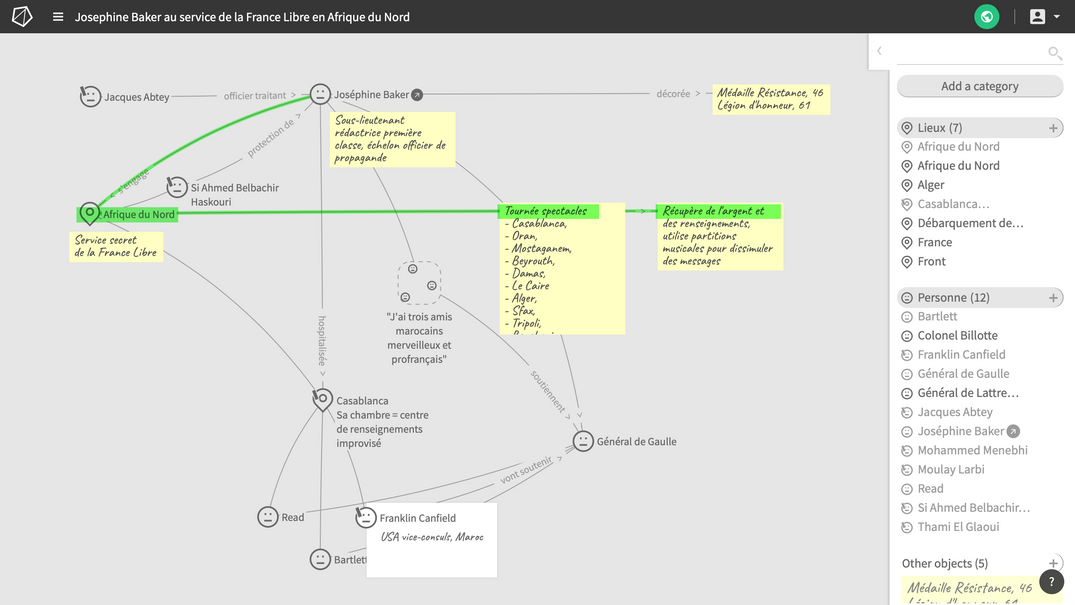
Les graphies des objets sont, elles aussi, affinées. Elles suivent le raisonnement de l’usager, passant d’une simple note écrite avec une police de caractères manuscrite pour les objets non catégorisés à un objet semblant être plus robuste car possédant une icône représentant sa catégorie, une police de caractère plus rigoureuse et une fiche structurée contenant des propriétés. Les objets sont dits polymorphiques.
L’objectif est de concevoir un outil intuitif d’une fluidité parfaite pour l’usager.
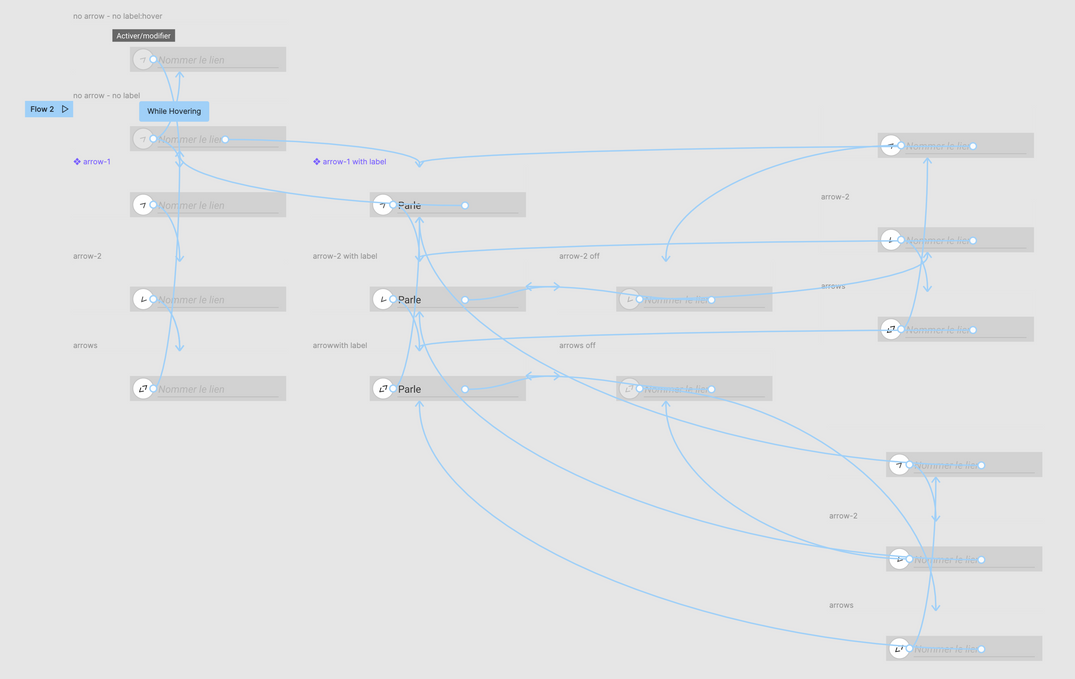
Chaque transition est réfléchie, dessinée, commentée. Chaque action possible de l’usager est envisagée. Il nous faut imaginer tous les possibles et c’est en croisant le regard des designers et le regard des développeurs que nous y parvenons.
Certaines interactions sont testées et validées grâce à la réalisation de maquettes cliquables.

Les spécifications techniques fournies par les designers ne sont pas simplement des listes de courses aux développeurs mais un véritable support de travail commun, à l'articulation de ces deux disciplines nécessaires à l'élaboration d'un bon produit. Il nous permet de nous accorder sur la finesse à apporter aux développements, de re-questionner certains choix, d'affiner des interactions... en un mot, de parler le même langage. Ainsi, la conception se poursuit, mais à un niveau de détail plus qu'élevé !
Cette collaboration design / développement, permet à intactile DESIGN d’être garant de la qualité de Stemic et de tenir sa promesse : offrir un espace de travail ouvert capable d’accompagner les usagers dans leur réflexion.
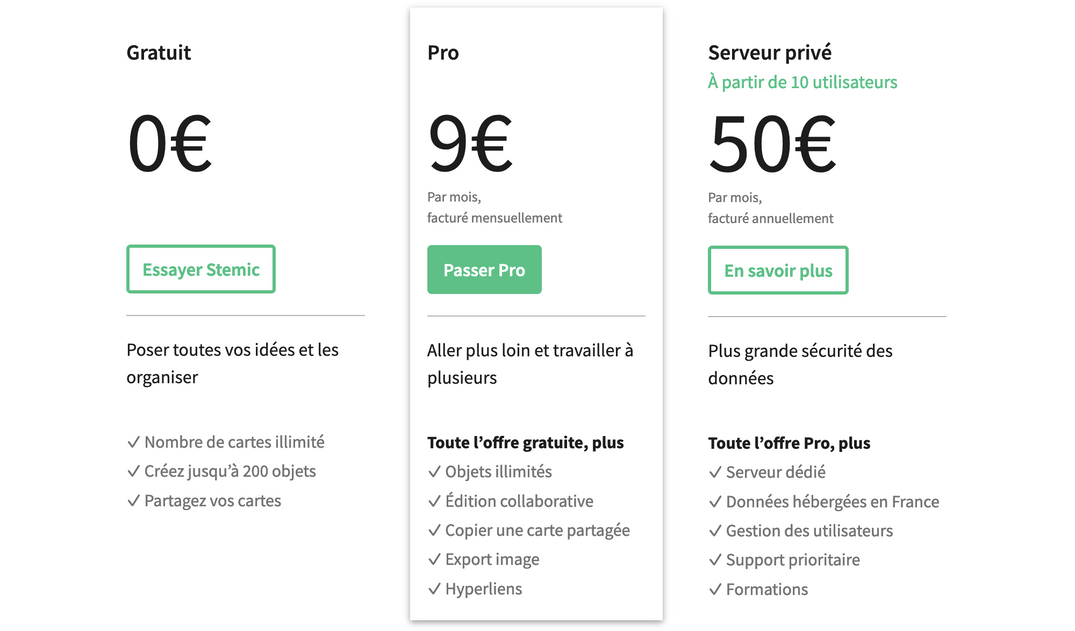
La première version publique (V1.0, janvier 2020), a donc permis à nos usagers de :
- Créer et connecter des objets les uns aux autres ;
- Organiser et structurer les données grâce aux catégories et aux propriétés ;
- Annoter les objets ;
- Zoomer, dézoomer, se déplacer, rechercher ;
- Créer des groupes ;
- Enregistrer les cartes ainsi réalisées ;
Et ce de plusieurs manières !
Rapidement a été envisagée une version avancée, payante mais illimitée dans son utilisation et offrant des fonctionnalités supplémentaires telles que l'édition collaborative, la possibilité de copier une carte partagée, d’exporter une image des cartes réalisées et d'utiliser des hyperliens. L’offre Pro a vu le jour 6 mois plus tard.
Pendant ce temps, notre MVP est entre les mains de nos usagers.

Mettre en place une dynamique usager
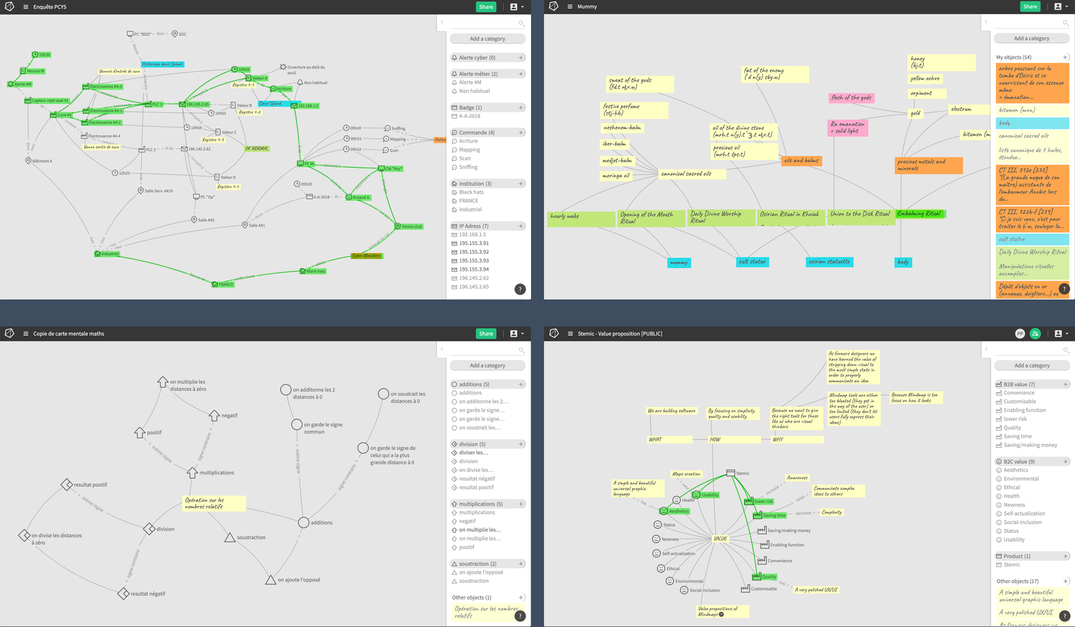
Notre MVP est utilisé par des usagers aux profils multiples, aux professions diverses.
Et si jusqu’alors, à intactile DESIGN, nous avions l’habitude de travailler en petit comité lors de séances de conception participative sur des interfaces métier très spécifiques, il nous faut nous réinventer, car il nous faut toucher les consultants, les psychiatres, les généticiens, les enquêteurs cybers, les étudiants, les développeurs, les égyptologues, les responsables innovation, les chefs d’état major, les chefs de projet, les chefs d’entreprise, etc. qui utilisent Stemic.
Il nous faut communiquer avec ces usagers pour comprendre leur contexte d’utilisation de Stemic, la manière dont ils se saisissent de l’outil, les difficultés potentielles qu’ils rencontrent lors de la prise en main. Les retours de ces premiers usagers, de ces bêta-testeurs, nous sont essentiels pour améliorer l’outil, mais aussi pour se projeter vers de nouvelles fonctionnalités à ajouter dans de futures versions.
Nous devons comprendre les besoins des usagers et rassembler les demandes convergentes. Interpréter et concevoir, là est le rôle du designer.
Ainsi la fonctionnalité de surlignement, par exemple, répond à toutes ces demandes des utilisateurs :
- “je veux montrer un chemin”
- “je veux mettre en valeur l’objet central”
- “je veux mettre du poids sur certains objets”
- “je veux épingler cette information”
- “je veux mettre de la couleur sur certains objets”
Rassembler pour concevoir de nouvelles fonctionnalités, qui répondent à plusieurs demandes mais à un seul besoin : mettre un objet en exergue, telle est notre mission.
Certaines améliorations proviennent aussi des logs applicatifs que nous avons mis en place. Ceux-ci nous remontent les bugs que rencontrent éventuellement nos usagers ainsi qu’un grand nombre d’indices sur l’exploitation de notre application. Les logs sont paramétrés en fonction de nos besoins et peuvent nous aider à valider une intuition de conception : seuls 3% des éditions de lien sont effectués via l’appel du menu contextuel au clic droit, par exemple. Le designer doit alors interpréter cette information. L’interaction doit-elle être abandonnée ou rendu plus intuitive, plus visible ?

Loin de la séance de conception participative intimiste – réunissant une poignée d’experts d’un domaine – que nous pratiquons à intactile lors des projets de prestation de service, une dynamique à grande échelle est mise en place pour Stemic. Elle passe notamment par les réseaux sociaux tels que Linkedin, Twitter ou YouTube. Nos usagers y montrent leur cartes. Ils y partagent aussi leurs envies, les fonctionnalités qui leur manquent pour faire de Stemic leur outil rêvé. Ils donnent à d’autres l'envie d’utiliser notre outil.
Chaque retour usager nous permet d’améliorer l’expérience utilisateur, de proposer de nouvelles modalités d’interaction, d’envisager de nouveaux usages, de nouvelles fonctionnalités.
Nos réflexions de designers couplées aux échanges instrumentés que nous avons avec l’équipe de développement et bien sûr avec les utilisateurs sont des dimensions fortes du processus d’amélioration continu de l’outil Stemic. L’innovation au service des usages, évidement !
La conception suit son cours. Dans un produit numérique, elle n’est jamais terminée.
À lire aussi
Prototypes d'outils d'aide à la décision stratégique
Cartographie symbolique