
Encourager l’innovation dans la prise en charge du cancer de la prostate
Data visualisation et big data
| Clients | Etalab - La mètis |
|---|---|
| Partenaire | Laboratoire 3ie |
| Services |
|
| Durée | 4 mois |
| Équipe | 1 personne |
| Lien | Voir l'interface web |
Dans le cadre du projet Dataviz, les sociétés La mètis et Etalab ont fait appel à l'équipe d'intactile DESIGN pour concevoir une interface de visualisation dynamique qui rende compte des innovations de santé dans la prise en charge du cancer de la prostate.

Le Big data pour répondre aux besoins d'innovation liés au cancer de la prostate

Etalab pilote la politique de partage des données publiques « open data » au sein du Secrétariat général pour la modernisation de l’action publique. Plus de 20 000 jeux de données gratuits et réutilisables sont disponibles sur la plateforme gouvernementale data.gouv.fr
En 2014, La mètis, société spécialisée dans l'I.A. et le Big Data, prend pour cas d’usage le cancer de la prostate, le plus fréquent en France chez l'homme. Elle analyse la dynamique des innovations relatives à la prise en charge de cette maladie entre 1980 à 2015. Cela permet aux data scientists de calculer, via un algorithme d’analyse prédictive, la probabilité de diffusion de ces mêmes innovations entre 2015 et 2030.

Afin de rendre compréhensible cette analyse et de la partager avec le plus grand nombre, la société La mètis sollicite intactile DESIGN pour réaliser une visualisation de données dynamiques illustrant l’évolution du volume d’articles scientifiques relatifs au cancer de la prostate publiés par la bibliothèque américaine de médecine (Pubmed) entre 1980 et 2015. Elle choisit également le Laboratoire 3ie pour développer cette application. Son objectif étant d’accélérer la diffusion du progrès médical, Etalab propose de partager ce travail via la plateforme data.gouv.fr
Des compétences complémentaires
Cette association de compétences doit servir à donner naissance à un outil d’analyse et d’exploration permettant aux patients, aux praticiens, aux directeurs d’établissements de santé, aux industriels de la santé et aux responsables politiques de naviguer dans un volume de données considérable mais structuré.
"Notre rôle de designer consiste à rendre intelligible ces données"
Le premier objectif de la visualisation est de montrer la qualité et la richesse des résultats obtenus lors de la phase d’analyse et qui remettent en cause la vision du traitement de la pathologie à l’hôpital à l’horizon 2030. L’approche Big Data de prédiction des modes de prise en charge du cancer de la prostate était, en l’état, difficilement appréhendable pour des non-spécialistes.
Des ateliers de conception participative centrés usagers

Autour de la table de conception, sont réunis des profils variés : data scientists, médecins urologues, patients, représentants de l’association nationale des malades du cancer de la prostate (ANAMACAP) et les designers de notre agence, mandatés pour co-concevoir l'interface de visualisation de données et en réaliser le design graphique, en imaginant le type de représentation de données la plus pertinente possible.
"Nous choisissons donc de mettre les usagers finaux au cœur de la conception, pour comprendre leurs attentes face à ce nouvel outil"
Qu’ils soient patients, soignants ou administratifs, les futurs usagers ont des attentes variées face à cet outil : les patients ont besoin de parler de leur maladie ; les administratifs veulent savoir combien coûtent les traitements ; les médecins souhaitent connaître la disponibilité de ces derniers… Le designer annote, synthétise, hiérarchise les besoins exprimés et les compare aux possibles. Ces demandes viennent amender et augmenter le cahier des charges.

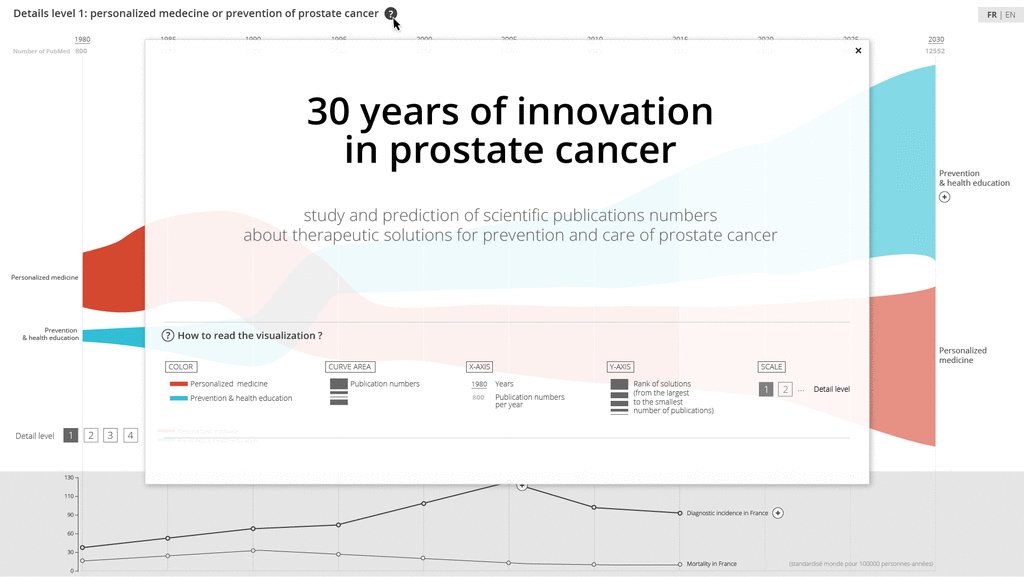
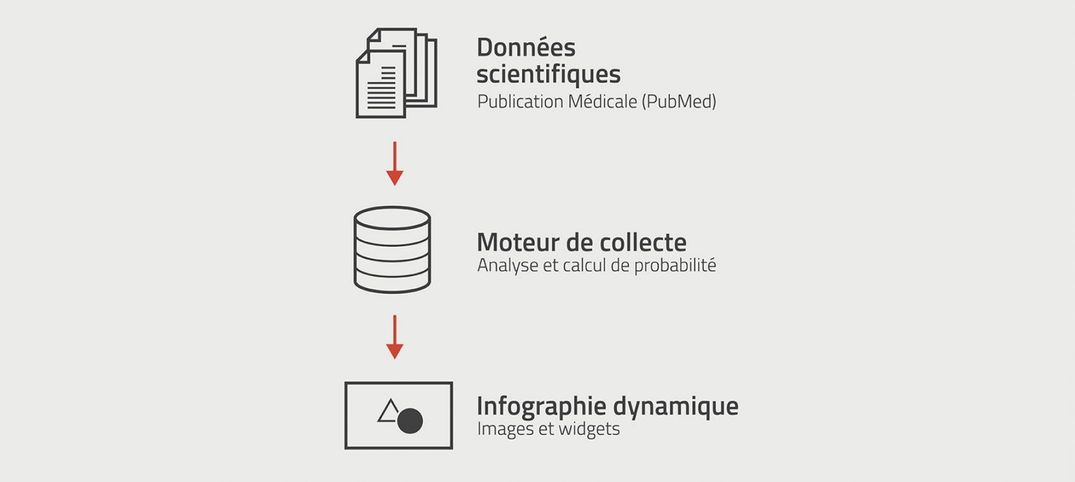
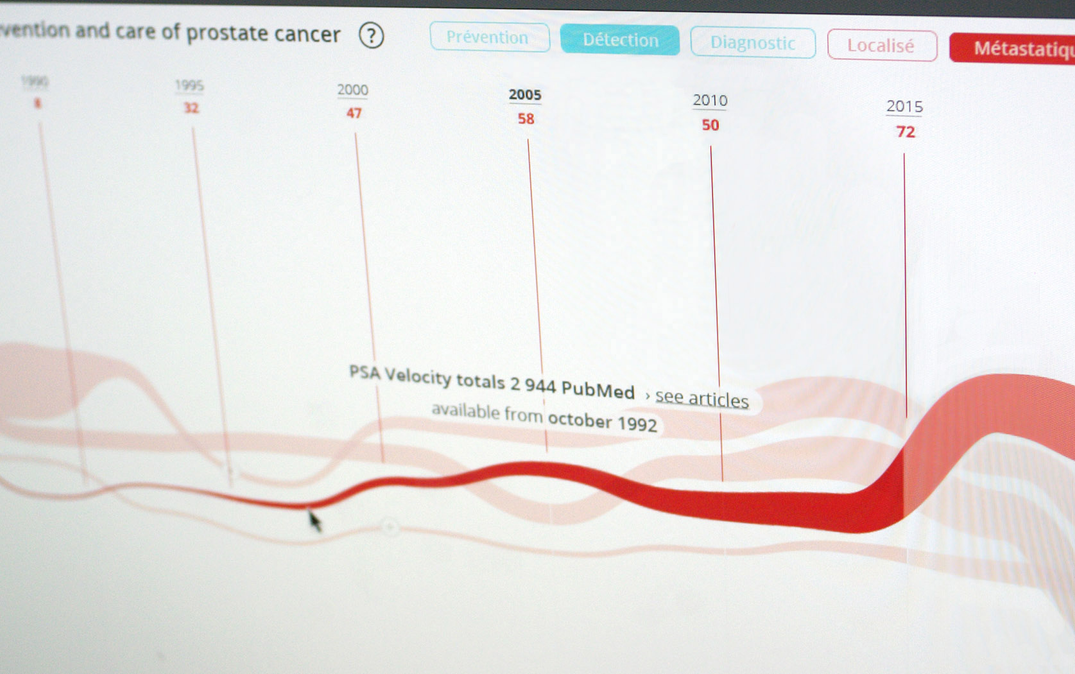
L’intervention d’Intactile DESIGN a ensuite porté sur la création de visualisations pertinentes pour mettre en forme ces données. Deux types de visualisations ont été proposées. La première exprime le volume de publications par année sous forme de « cellules » ; l’usager s'y déplace dans le temps à l’aide d’une timeline. La seconde présente sous forme de courbes – qui rappellent le réseau des veines et artères – l’évolution du volume de publications scientifiques année après année. C'est cette dernière proposition qui est retenue.
Design & Big Data
"Chaque tendance, technique ou solution de santé a été pensée pour être interrogeable"
Tout l’enjeu du travail de design tourne ici autour de la problématique du Big Data. Les données à représenter sont massives, complexes et hétérogènes. Comment aider l'usager à appréhender une telle masse de données et les hiérarchiser sans surcharger les écrans ? Quelles interactions imaginer afin de rendre l’expérience utilisateur souple et fluide ?

ZOOM SÉMANTIQUE
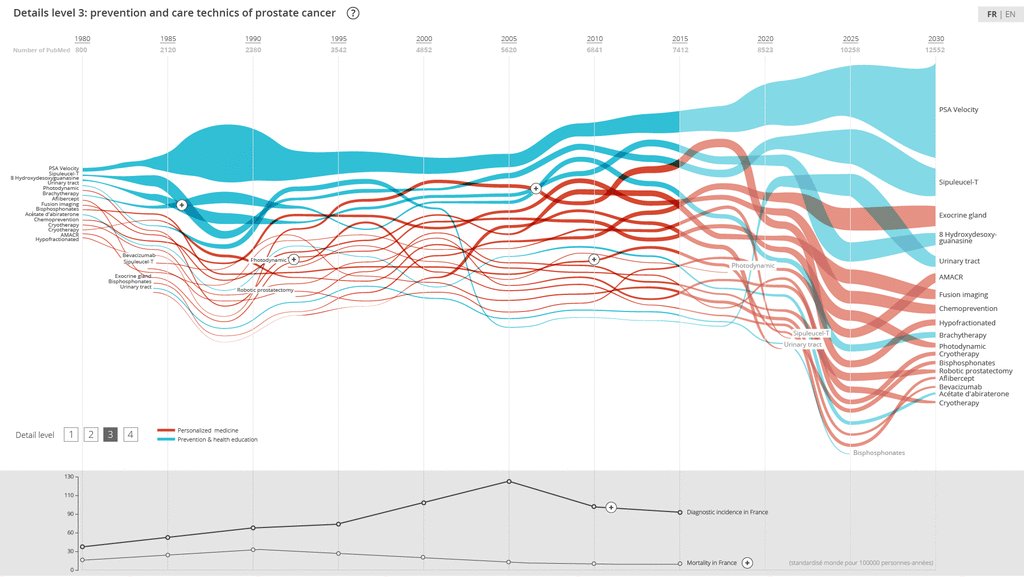
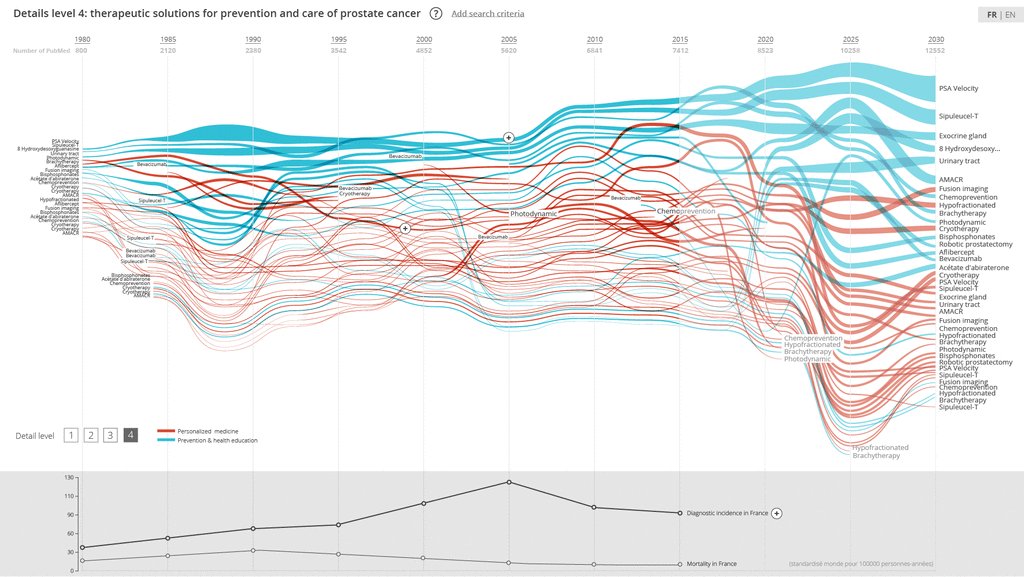
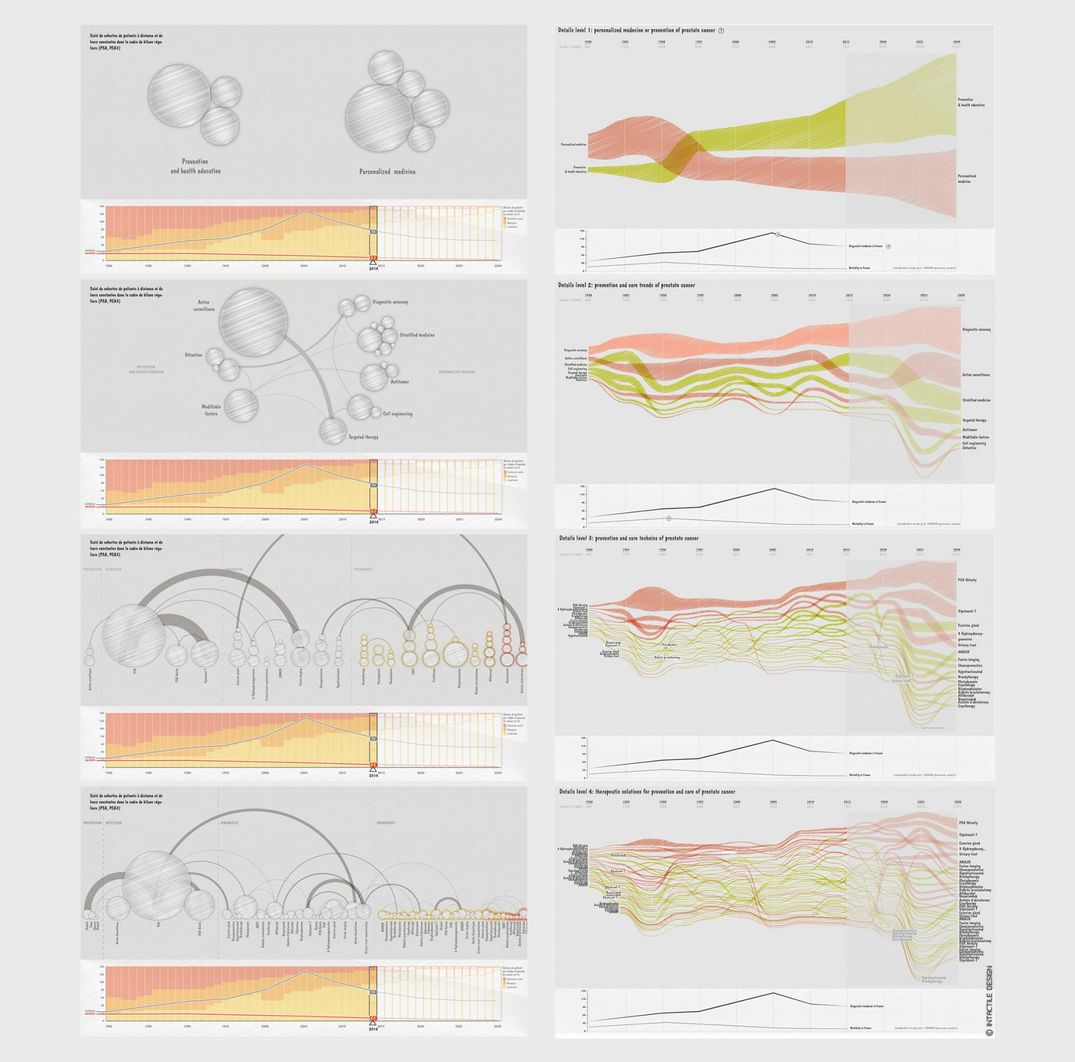
Les données se découvrent progressivement à l’aide d’un zoom sémantique. Le niveau 4 illustre les grandes tendances de prise en charge du cancer de la prostate et leur poids respectif. La prévention et l’éducation thérapeutique sont représentées en bleu et la médecine de précision en rouge. Les couleurs font écho à celles employées sur les schémas médicaux et sont utilisées tout au long de la navigation.

À chaque niveau de zoom, le cluster « parent » se décompose en une granularité d’informations de plus en plus fine. Le niveau 3 correspond aux 12 tendances de fond de traitement du cancer de la prostate, tandis que le niveau 2 représente les 31 techniques de prise en charge disponibles et le niveau 1 nous montre l’ensemble des 70 solutions de prise en charge. À ce dernier niveau, un système de filtres est proposé à l’usager afin de n’afficher à l’écran que les solutions concernant son stade d’avancée. Enfin, sur le graphique inférieur est tracé l’évolution du nombre de nouveaux cas chaque année, ainsi que celle de la mortalité directement liée au cancer de la prostate.

DONNÉES ET INTERACTIONS
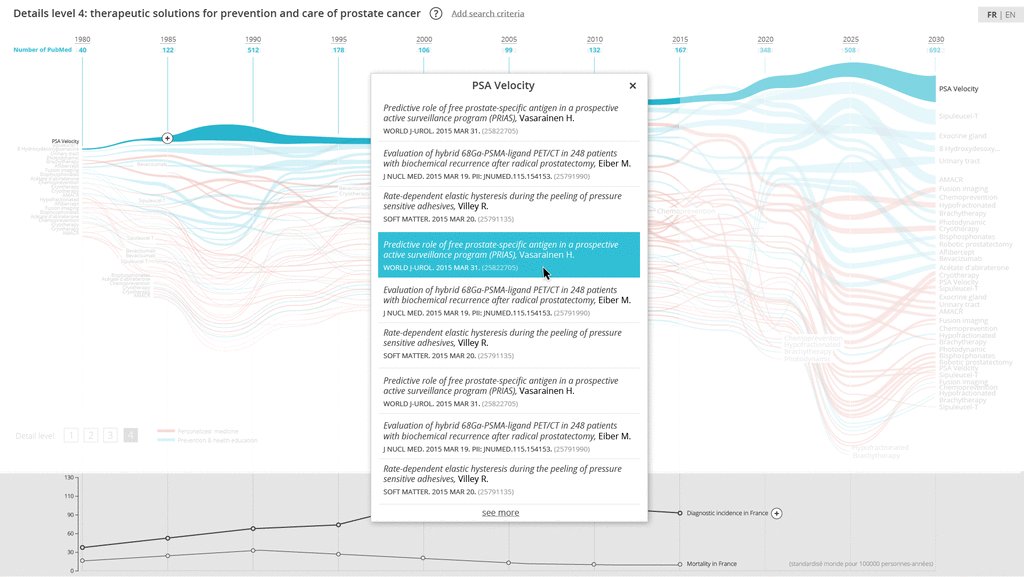
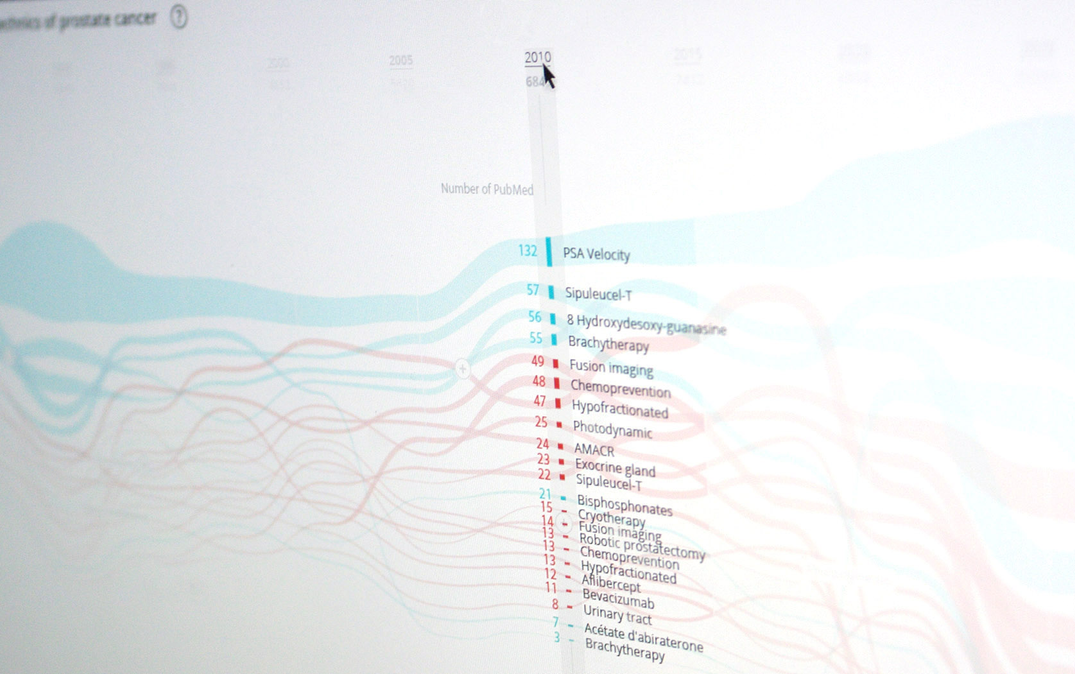
Chaque donnée est interrogeable. Par exemple, cliquer sur une courbe permet d’afficher le nombre total de publications concernant la courbe sélectionnée et le détail par année. Au niveau de zoom le plus fin, chaque courbe devient un raccourci vers les articles de la Bibliothèque américaine de médecine. Et pour en savoir plus, des messages-métier sont positionnés sur la visualisation.
Des designers et des développeurs travaillant main dans la main
Intactile DESIGN a entamé par la suite une mission de suivi d’intégration avec les développeurs du Laboratoire 3ie. Ce n'est qu'à cette étape de la mission que nous avons eu accès à la base de données, nous permettant alors d'affiner le design graphique de l'interface. Les éléments graphiques et les feedbacks de certaines actions ont été ajustés en fonction des nombreux tests faits avec des usagers.
Forts de notre expérience dans la collaboration entre designers et développeurs, que nous menons au quotidien en interne notamment, nous mettons également en place, sur d’autres projets, une méthode différente. Celle-ci consiste à ne plus scinder le travail (2 équipes, 2 phases distinctes) mais à envisager tous les acteurs du projet comme une seule et même équipe pluridisciplinaire travaillant de concert. Dans cette approche du développement logiciel, le rôle du designer n’est plus seulement de livrer un cahier des charge, mais de participer à l’intégration du design – ce qui se traduit, sur un projet Web, par l’écriture des feuilles de style (css). Bien entendu, cela demande un peu plus d’organisation – mise en place d’outils communs, accès et test du code au fur et à mesure de l’avancée du développement… – mais le temps gagné en évitant les habituels allers-retours entre designer et développeur (intégration du design par le développeur, retours du designer, intégration de ces retours, retours sur l’intégration de ces retours…) est énorme. Cette méthode permet aussi une plus grande flexibilité dans l’intégration puisque le designer lui-même peut amender le graphisme en fonction des contraintes techniques survenant forcément lors d’une phase de développement.
Une expérience à renouveler

Si vous aussi, vous avez un jeu de données à valoriser, quel que soit le domaine, n’hésitez pas à nous en parlez. Nous nous ferons un plaisir de concevoir avec vous la visualisation la plus à même de mettre en valeur votre travail et de le partager.
À lire aussi
Outil d'analyse de données génomiques
Kem®-Query - Ariana pharma
Concevoir les interfaces d'une gamme de produits mesurant l’état de santé du foie
FibroScan® - Echosens
Conception participative : comment générer l’adhésion des participants ?
Publication scientifique
Chez intactile DESIGN, la conception participative est un élément essentiel dans notre…